Tutorial Gutenberg, cómo programar tu primer bloque

En todos los lenguajes de programación siempre hay un «hola, mundo!», el típico «hello, world!«. Y en esto de programar bloques, se podría traducir a crear un bloque que muestre un texto que introduzcas. Esta, es la razón de que vayamos a programar un bloque de texto sencillo pero eficaz.
Contenido
Creación del bloque
Partiendo de lo explicado en la entrada sobre la preparación de un espacio de trabajo, empecemos a configurar el bloque. Para esto, primero tendremos que abrir la carpeta de Brok Guten Block y abrir una terminal en ella. Luego, ejecutaremos el comando npm run crear nombre-bloque, donde nombre-bloque es el nombre del bloque que quieras crear.
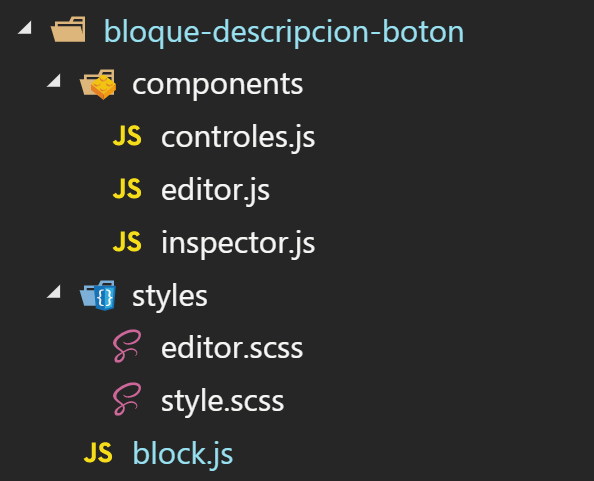
Con esto, nos dirigiremos a la carpeta src/nombre-bloque y, una vez allí, tenemos que hablar ahora de algunos puntos. Expliquemos la estructura básica de un bloque, muy importante para aprender a programarlos
????. Todo bloque contiene normalmente como mínimo la siguiente estructura:

El archivo block.js, contenido público
El archivo block.js une toda la estructura unificando el código y configurando el bloque. También, especifica los atributos del mismo, el método registerGutenBlock y el contenido que verán del bloque los lectores. De lo anterior ya crearemos entradas independientes para el tutorial debido a su complejidad.
En este archivo, tendremos que rellenar la variable attrs con un atributo para almacenar el contenido de un párrafo. Simplemente, añadiendo este código, podremos generar un atributo que almacene el texto que introduzcamos en el párrafo:
/**
* Atributos del bloque
*/
// Pasamos de esto
const attrs = {
mwmAtributos, //Atributos de componentes internos de mowomo
};
// A esto otro
const attrs = {
mwmAtributos, //Atributos de componentes internos de mowomo
parrafo: {
type: "string",
source: "html",
selector: ".parrafo",
default: "Texto del párrafo"
}
};Luego, en la función save(), cambiaremos varios puntos. Primero, agilizaremos el acceso a los atributos creando variables intermediarias entre ellos y la función save():
// Pasamos de esta línea
const { } = attributes;
// A esta otra
const { parrafo } = attributes;Terminaremos creando dentro del return y del <fragment> interior un párrafo cuyo valor será el del atributo parrafo. Para ello nos serviremos del componente RichText.Content, que mostrará el contenido recogido por otro RichText.
/**
* Contenido del front-end del bloque
*/
return (
<Fragment>
<div className={"bloque-parrafo"}>
<RichText.Content
tagName={"p"}
className={"parrafo"}
value={parrafo}
/>
</div>
</Fragment>
);De forma que, al final, quede este código en la función save():
save(props) {
/**
* Variables
*/
const { attributes } = props;
const { parrafo } = attributes;
const estilos = {};
/**
* Funcionalidades
*/
/**
* Contenido del front-end del bloque
*/
return (
<Fragment>
<div className={"bloque-parrafo"}>
<RichText.Content
tagName={"p"}
className={"parrafo"}
value={parrafo}
/>
</div>
</Fragment>
);
}Como resultado, ya tendremos la parte pública del bloque programada, por lo que nos queda aún la parte del editor. Venga, ya estamos a la mitad del proceso, no queda nada para terminar.
El archivo editor.js, contenido del editor
Empecemos abriendo el archivo editor.js dentro de la carpeta components. Este archivo será un componente de react, de lo que hablaremos en otra entrada, y nos mostrará la parte del bloque en el admin de WordPress.
Todo lo haremos dentro del método render() del archivo. Comenzaremos, pues, añadiendo el atributo parrafo a las variables del método sacadas del attributes. Con esto, agilizaremos el trabajo con el atributo.
// Pasamos de esto
const { } = attributes;
// A esto
const { parrafo } = attributes;Luego, seguiremos creando un input, que no es más que una entrada de texto, dentro del return. Para ello, nos serviremos del componente RichText para recoger el código que tecleemos por pantalla:
// Pasamos de esto
<Fragment>
<Controles {...this.props} />
<Inspector {...this.props} />
<div className={"bloque-parrafo"}>
// Insertar el componente aquí
</div>
</Fragment>
// A esto otro
<Fragment>
<Controles {...this.props} />
<Inspector {...this.props} />
<div className={"bloque-parrafo"}>
<RichText
tagName={"p"}
className={"parrafo"}
value={parrafo}
onChange={valor => setAttributes({parrafo: valor})}
placeholder={__("Introduce un texto")}
/>
</div>
</Fragment>Acabaríamos teniendo todo este código:
render() {
/**
* Variables
*/
const { attributes } = this.props;
const { parrafo } = attributes;
const estilos = {};
/**
* Funcionalidades
*/
/**
* Contenido del editor
*/
return (
<Fragment>
<Controles {...this.props} />
<Inspector {...this.props} />
<div className={"bloque-parrafo"}>
<RichText
tagName={"p"}
className={"parrafo"}
value={parrafo}
onChange={valor => setAttributes({ parrafo: valor })}
placeholder={__("Introduce un texto")}
/>
</div>
</Fragment>
);
}El componente RichText se sirve del atributo interno onChange para convertir el texto introducido valor dentro del atributo externo parrafo a través del setAttributes. Luego, muestra el valor recogido mediante el atributo interno value.
Una vez hecho esto, ya tendremos una entrada de código lista desde el editor para que nuestro bloque guarde texto.
Usando el bloque
Ejecutaremos ahora el comando npm start desde la raíz del proyecto para que se compile todo el código en un plugin estable. Simplemente, con entrar dentro de una entrada o una página y buscar nuestro bloque, ya podríamos usarlo.
Con esto ya terminamos el artículo sobre cómo programar tu primer bloque en Gutenberg. Puede que haya sido algo complicado o que no lo entendieras todo pero, ánimo, poco a poco acabarás haciendo grandes bloques. Ya sabes, si te ha gustado el artículo y has aprendido algo nuevo, compártelo y escribe un comentario con tu experiencia. Hasta el próximo artículo del tutorial, un saludo ✋.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!









Pedro, esto que has montado es la leche, pero, siguiendo con mi afición a romperlo todo, hay algo estoy haciendo mal, aunque creo que he seguido todas las instrucciones al pié de la letra :). ¿Alguna pista? Te dejo el log de los errores:
En la terminal dice :
> brok-guten-blocks@1.0.0 start C:\xampp\htdocs\nuevo\wp-content\plugins\brok-guten-blocks-master
> cross-env MODE=development webpack –watch
«cross-env» no se reconoce como un comando interno o externo,
programa o archivo por lotes ejecutable.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! brok-guten-blocks@1.0.0 start: `cross-env MODE=development webpack –watch`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the brok-guten-blocks@1.0.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\pacos\AppData\Roaming\npm-cache\_logs\2019-10-07T16_17_12_320Z-debug.log
y en el debug.log
error code ELIFECYCLE
21 error errno 1
22 error brok-guten-blocks@1.0.0 start: `cross-env MODE=development webpack –watch`
22 error Exit status 1
23 error Failed at the brok-guten-blocks@1.0.0 start script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
Muchas gracias
Hola Paco!! ¿Has probado a usar el comando ‘npm install’ dentro de la carpeta del brok guten blocks? Editaré la entrada que hay previa a este artículo para explicar mejor cómo usar paquetes con node =)
Hola, gracias por tu artículo, me parece muy interesante, y está claro que Gutenberg es el futuro de WordPress. Tengo una duda, antes sobre todo cuando trabajabas para alguna administración pública te exigían que cumplieran ciertas normas de accesibilidad. Una de ellas era que el contenido siempre estuvieran disponible con el JavaScript desactivado. Ahora con React y Gutenberg si desactivas el JavaScript no funciona nada. ¿Hay alguna forma de ejecutarlo en el servidor? O ¿ya esa norma de accesibilidad no se aplica? Muchas gracias
Muchas gracias, me alegro de que te parezca interesante el artículo. No lo sé exactamente, pero a día de hoy el JavaScript es básico en una página web y he visto páginas de la administración pública usando JavaScript, por lo que no creo que haya ya problema. Por otro lado, es imposible ejecutarlo en el servidor, ya que el JavaScript es un lenguaje que interpreta el navegador. ¡Que tengas un buen día!
Hola! decidí actualizar la versión de WP, tenía 4.5. a partir de eso se desajustaron varias cosas, que fui solucionando, excepto que al editar una entrada «duplica» el primer párrafo = bajada + inicio del texto
El jefe……
El jefe….
Supongo que es porque interfiere con el código que usó el programador del sitio, ya que antes tomaba por defecto el primer párrafo como bajada (negrita) pero no lo duplicaba.
Estoy tratando de encontrar ese código/función, no es lo mio….
Si tenes idea dónde y cómo buscarlo o solución posible BIENVENIDO, porque no pueden subir notas hasta que no solucione este tema….GRACIAS