La API-REST de WordPress, lo que debes saber.

Como comentamos el sábado 7 en la WordCamp Sevilla 2018 en la ponencia App todo gas: WordPress no es solo para web aquí os dejamos el post que prometimos. Vamos a recopilar toda la información que compartimos en nuestra ponencia. Podéis ver nuestra presentación en vídeo desde WordPress.tv.
Contenido
- 1 Qué es una API-Rest.
- 2 Qué es un End-Point.
- 3 End-Points básicos que nos proporciona WordPress.
- 4 Una APP con WordPress como API.
- 5 ¿Monto mi API usando solo los métodos que nos da WordPress o con custom endpoints?
- 6 Crear un plugin para tus custom endpoints de WordPress
- 7 Conclusiones sobre la API de WordPress
Qué es una API-Rest.
Según la definición de Wikipedia:
“La interfaz de programación de aplicaciones, abreviada como API del inglés: Application Programming Interface, es un conjunto de subrutinas, funciones y procedimientos (o métodos, en la programación orientada a objetos) que ofrece cierta biblioteca para ser utilizado por otro software como una capa de abstracción.
Una API representa la capacidad de comunicación entre componentes de software.”

Qué es un End-Point.
Cuando hablamos de API-Rest un «End-Point» es aquella URL que recibe o retorna información.
Por ejemplo: «https://2018.sevilla.wordcamp.org/wp-json/wp/v2/posts«
End-Points básicos que nos proporciona WordPress.
Get tipos:
./wp-json/wp/v2/types
Te devuelve todos los tipos de type post que hay en el WordPress que sean visibles para la API.
Get estados:
./wp-json/wp/v2/statuses
Devuelve los estados de las entradas.
Get comentarios:
./wp-json/wp/v2/comments
Devuelve los comentarios.
Get taxonomía:
./wp-json/wp/v2/taxonomies
Devuelve todas las taxonomías hasta de los custom post type.
Get categoría:
./wp-json/wp/v2/categories
Devuelve las categorías.
Get entradas:
./wp-json/wp/v2/posts
Devuelve los 10 últimos artículos de WordPress. Para poder traer más entradas le añadimos ./wp-json/wp/v2/posts/?per_page=50 (el máximo que podemos sacar de esta manera es 100).
Get entrada:
./wp-json/wp/v2/post/<id>
Devuelve la entrada con el ID que le hemos indicado.
Una APP con WordPress como API.
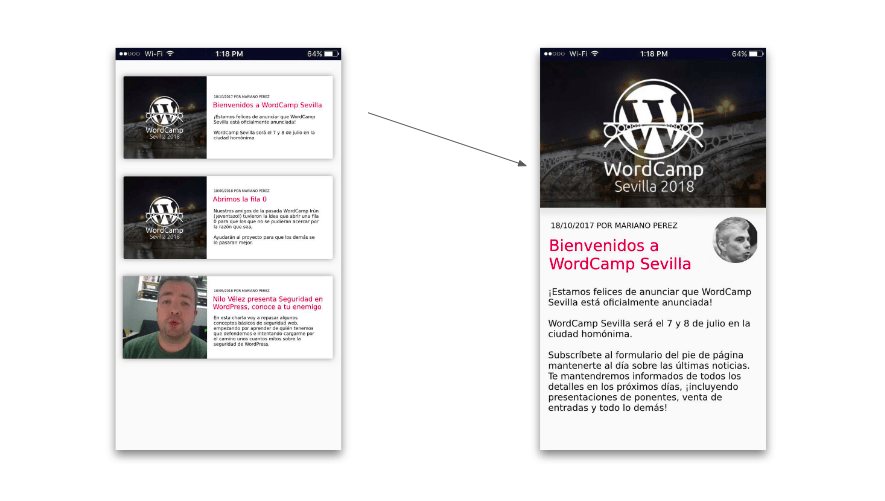
Para ilustrar un ejemplo usaremos las web de la WordCamp Sevilla 2018. Construiremos una APP que extraiga las entradas de una web desarrollada con WordPress y las mostremos como se muestran en la siguiente imagen.

Para empezar a tenemos que encontrar la manera de conseguir las entradas del blog, para ello usaremos los métodos que WordPress nos da por defecto. Posteriormente veremos como hacerlo con un custom endpoint creado por nosotros.
Formato Json de las entradas WordPress.
Primero sacaremos las entradas que han creado en su blog y analizaremos los datos que se nos están dando. A través de esta url accederéis a las entradas en formato Json. Nos encontraremos una estructura de datos que comienza de la siguiente manera,
// 20180720124038
// https://2018.sevilla.wordcamp.org/wp-json/wp/v2/posts
[
{
"id": 1410,
"date": "2018-07-13T11:12:33",
"date_gmt": "2018-07-13T09:12:33",
"guid": {
"rendered": "https://2018.sevilla.wordcamp.org/?p=1410"
},
"modified": "2018-07-13T11:12:33",
"modified_gmt": "2018-07-13T09:12:33",
"slug": "fotografias-realizadas-durante-la-wordcamp-sevilla-2018-by-ruben-sutilo",
"status": "publish",
"type": "post",
"link": "https://2018.sevilla.wordcamp.org/2018/07/13/fotografias-realizadas-durante-la-wordcamp-sevilla-2018-by-ruben-sutilo/",
"title": {
"rendered": "Fotografías realizadas durante la WordCamp Sevilla 2018 by Ruben Sutilo"
},
"content": {
"rendered"
....Elementos clave de la estructura de datos.
Ahora que ya tenemos estos datos abierto vamos a ver cuales son los elementos claves que tenemos que tener en cuenta.
...
"id": 1410,
...El id del post al que pertenecen los datos de a continuación, este datos es bastante importante a la hora de operar con nuestra APP ya que lo necesitaremos si queremos hacer consultas de esta entrada en exclusiva.
...
"link": "https://2018.sevilla.wordcamp.org/2018/07/13/fotografias-realizadas-durante-la-wordcamp-sevilla-2018-by-ruben-sutilo/",
...
"content": {
"rendered":
Fotos del fotógrafo Ruben Sutilo para la WordCamp...
...Aquí nos encontramos con el link de la entrada en cuestión y el contenido de la misma, en formato html, importante recordarlo ya que tendremos que formatearlo si es que usamos estos datos en una APP.
"author": 7425830,
...Destacar por ultimo los datos de autor que nos vienen proporcionados en este caso, que son solo el ID. Necesitaremos guardarnos este ID para poder hacer consultas de datos un poco mas descriptivos, como el nombre del autor, el avatar o la url a su web.
Formato Json de los datos de usuario de WordPress.
Para poder mostrar el nombre de usuario en las cartas (Extracto de la noticia de la primera, parte de la APP) que habiamos diseñado, necesitaremos hacer una llamada exclusivamente para poder obtener su nombre.
// 20180720134205
// https://2018.sevilla.wordcamp.org/wp-json/wp/v2/users/7425830
{
"id": 7425830,
"name": "Mariano Perez",
"url": "http://industriasi.com",
"description": "¡Qué decir!",
"link": "https://2018.sevilla.wordcamp.org/author/mpcdigital/",
"slug": "mpcdigital",
"avatar_urls": {
"24": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=24&d=mm&r=g",
"48": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=48&d=mm&r=g",
"96": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=96&d=mm&r=g"
},
"meta": [
...Elementos clave de la estructura de datos
...
"name": "Mariano Perez",
...El nombre de usuario que necesitaremos para mostrarlo en la carta.
...
"url": "http://industriasi.com",
...La URL a la página de autor.
...
"avatar_urls": {
"24": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=24&d=mm&r=g",
"48": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=48&d=mm&r=g",
"96": "https://secure.gravatar.com/avatar/f961e62fc3f0c33193893a78929201cd?s=96&d=mm&r=g"
},
...Estas son las URL que nos darán los recortes de diferentes tamaños del avatar del autor.
¿Monto mi API usando solo los métodos que nos da WordPress o con custom endpoints?
Como habéis visto anteriormente hemos tenido que realizar dos llamadas una a get post y otra a get author para poder construir cada una de las tarjetas, eso significa que si tenemos 10 entradas en nuestro blog tendremos que hacer:
Para la primera pantalla -> 11 llamadas, 1 para los posts + 10 para los nombres de autor y por otro lado para la segunda pantalla nos haría falta 2 llamadas.
Usando unos custom endpoints como los que programaremos a continuación resumimos las llamadas a 1 para la primera pantalla y 1 para la segunda.
Un ahorro total de 11 llamadas a la API cuando abrimos la APP y pinchamos en una noticia.
Crear un plugin para tus custom endpoints de WordPress
Todas la funcionalidades que programes para tu WordPress deben de estar en un plugin. En el siguiente enlace podrás encontrar el plugin que programamos a continuación para que lo destripes y veas como esta hecho. Enlace a GitHub.
Registrar la rutas propias necesarias.
...
register_rest_route( 'wordapp/v1', '/noticias', array(
'methods' => 'GET',
'callback' => 'listar_noticias',
) );
register_rest_route( 'WordAPP/v1', '/noticia/(?P\d+)', array(
'methods' => 'GET',
'callback' => 'noticia_por_id',
) );
...Con estos snippets definimos las rutas ‘noticias’ y ‘noticia’, con el método GET y cuando sea consultan estas URL se ejecutaran el método ‘listar_noticias’ y ‘noticia_por_id’ que las definiremos en los siguientes snippets.
Definir la función callback
...
function listar_noticias(){
$listado_noticias = array();
$args = array(
'numberposts' => 10
);
$posts_array = get_posts( $args );
//Recorremos los ultimos 10 post y generamos unos objetos con la información que necesitamos
foreach ($posts_array as $entrada){
array_push($listado_noticias,[
'ID' => $entrada -> ID,
'fechaEntrada' => $entrada ->post_date,
'tituloEntrada' => $entrada ->post_title,
'ExtractoEntrada' => $entrada ->post_excerpt,
'nombreAutor' => get_author_name( $entrada -> post_author),
'urlImagenDestacada' => get_the_post_thumbnail_url($entrada -> ID),
]);
}
return $listado_noticias;
}
...Una vez definida esta función lo que hacemos es generar un array exactamente con los datos que necesitamos para la primera pantalla de la APP por lo tanto no necesitamos mas llamadas para generar las «cartas» de resumen de estas.
Para la segunda pantalla usaremos la ruta ‘noticia’ y definimos una función que nos de exactamente los datos que necesitamos.
...
function noticia_por_id($data){
$datosNoticia=array();
$noticia=get_post($data['id']);
//Generamos la noticia con la información que necesitamos concretamente
$datosNoticia=[
'fechaEntrada' => $noticia ->post_date,
'tituloEntrada' => $noticia ->post_title,
'contenidoEntrada' => $noticia ->post_content,
'nombreAutor' => get_author_name( $noticia -> post_author),
'avatarURL' => get_avatar_url( $noticia -> post_author ),
'urlImagenDestacada' => get_the_post_thumbnail_url($noticia -> ID),
];
return $datosNoticia;
}
...Conclusiones sobre la API de WordPress
Es una característica brutal que nos trae de por si WordPress y que no es de lo mas usado. La facilidad para poder crear tus propias funciones y endpoints hace que la API de WordPress sea una gran opción a la hora desarrollar la API para tu proyecto.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!








