Crea tu newsletter con MailPoet 3 (Parte 2): Formularios, listas y suscriptores

¡Buenas! Esta es la segunda parte de la Guía de cómo crear tu newsletter con MailPoet 3, donde hablaremos sobre cómo crear un formulario en MailPoet 3, las listas y los suscriptores. Si es la primera entrada que lees sobre MailPoet, recomiendo que te pases antes por la primera parte de está guía.
Contenido
Qué es una lista de correo y otros conceptos básicos
Antes de empezar con el tema en cuestión, lo suyo sería explicar qué es cada uno de estos 3 términos:
- En este caso, un suscriptor es la persona que da su consentimiento expreso para recibir contenido por email relacionado con tu sitio web. La forma de suscribirse a un sitio web es a través de un formulario de suscripción.
- El formulario de suscripción sería «la puerta» que permite a tus visitantes apuntarse a tu lista de correo. Una vez suscritos podrán recibir, por ejemplo, un correo con las nuevas entradas que has escrito esta semana.
- Por último, las listas serían como «carpetas» que contienen suscriptores. Cuando enviamos una newsletter, no se lo enviamos a cada suscriptor de nuestro sitio web, si no a todos los suscriptores de una lista en cuestión. De esa forma, podemos personalizar el contenido del email que recibe cada usuario basándonos en la lista a la que se haya suscrito.
Pongamos un ejemplo. Imagínate que tienes un sitio donde hablas de cocina, de móviles y de ropa, todo ello en un mismo blog. Debido a esto, visitantes con perfiles muy diferentes llegan a tu web, pareciéndoles tan interesantes tus entradas que quieren recibir en su correo una notificación cada vez que publiques una nueva.
Ahí es donde entran en juego las listas. Las personas que siguen tus reseñas de móviles no tienen por qué estar interesados en la cocina o la moda, por lo que puede que no les haga mucha gracia recibir ese otro tipo de contenido. La solución a esto sería crear 3 listas, una para cada tema, y darle la opción al suscriptor de elegir qué contenido quiere recibir.
Cómo crear un formulario en MailPoet 3
Crear un formulario en MailPoet 3 es muy fácil, pero antes tenemos que hacer algo muy importante… ¡Crear una lista! Nuestro sitio debe contar con al menos 1 lista a la que nuestros visitantes se suscriban.
Cómo crear una lista
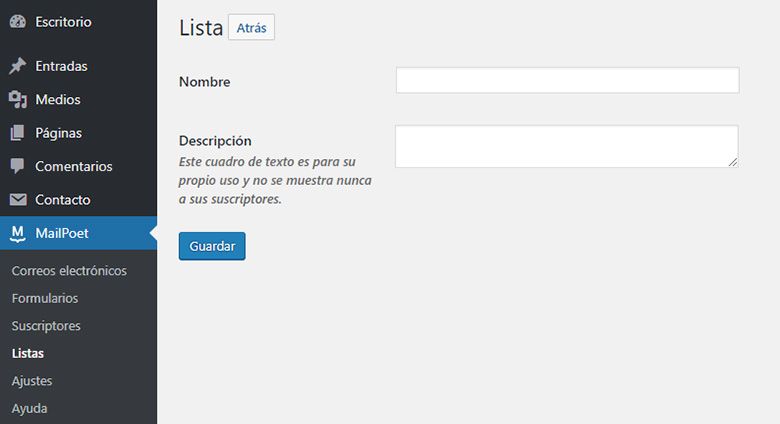
Crear una lista en MailPoet 3 no es fácil, es facilísimo. Solo tenemos que ir a MailPoet > Listas y pulsar en añadir nuevo.

Ahí elegiremos el nombre de la lista (que será el que se muestre si damos al usuario la posibilidad de registrarse en varias listas) y la descripción, que no será pública.
Cómo crear un formulario
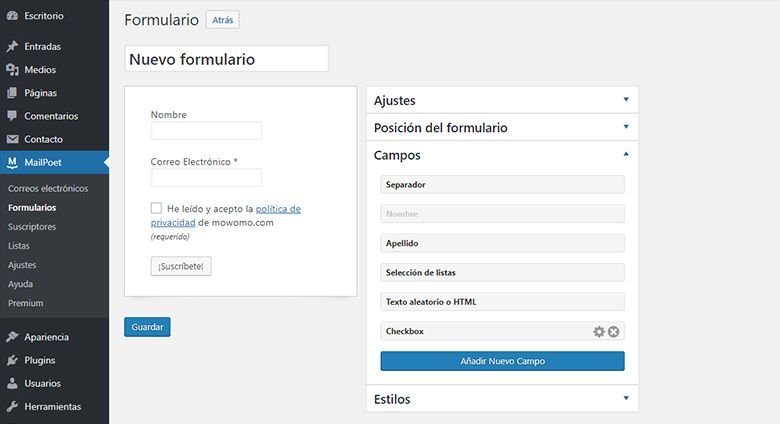
Ahora llegamos a la parte más compleja. Para ello nos dirigiremos MailPoet > Formularios > Añadir nuevo. El constructor del formulario ha cambiado poco respecto a la vesión 2 del plugin, pero sí que nos trae unas configuraciones adicionales:
En la pestaña de ajustes podemos elegir qué lista (o listas) están conectadas a este formulario. De esta forma, cuando el visitante se suscriba, se añadirá a las listas que hayamos seleccionado.
En esta pestaña también tenemos la opción de elegir si queremos que se muestre un mensajito tras enviar el formulario o que el usuario sera redirigido a otra página (como una página de gracias, por ejemplo).
En segunda pestaña, la de posición de formulario, podremos elegir dónde mostrar el formulario: Desde un widget en nuestra sidebar hasta un shortcode que podamos añadir a una entrada. También nos da una versión php para poder usar en una plantilla de página de nuestro tema o la opción de utilizar un iframe (que es la que menos recomiendo).
En la tercera pestaña encontraremos los campos, donde podremos modificar la estructura de nuestro formulario. Para que este sea funcional únicamente necesitaremos una casilla donde escribir el correo y un botón de suscribirse. Aún así, es recomendable adaptar el formulario para que cumpla el RPGD.
Por último, la pestaña estilos nos permitirá cambiar la apariencia de nuestro formulario. Personalmente no recomiendo hacerlo aquí, si no en los estilos de tu tema (si es un desarrollo a medida) o en el CSS adicional del personalizador. Aún así, seguramente tu tema ya tenga estilos para los formularios, por lo que no se verá tan feo como en la previsualización que nos da MailPoet.

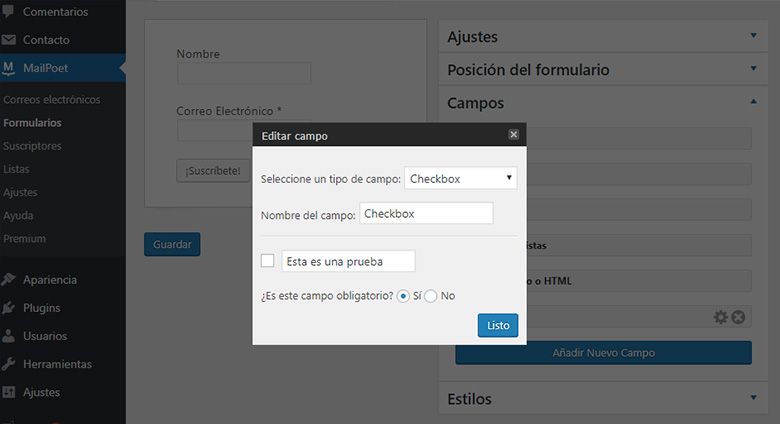
Truco: ¿Cómo añado un checkbox al formulario de MailPoet?
¿Cómo añado un checkbox (casilla de verificación)? Seguramente te hayas preguntado eso, ya tengo que reconocer que MailPoet no te lo pone del todo fácil. Para añadirla tendremos que ir a Campos y pulsar en el botón Añadir Nuevo Campo. Ahora rellenaremos los datos y lo arrastraremos al fomulario.

¡Y eso sería todo por hoy! Ya tendríamos un formulario completamente funcional. Tras colocarlo en el lugar que queremos mostrarlo, nuestros visitantes podrán suscribirse a nuestras listas de correo.
Ahora solo quedaría enviarles la newsletter como tal, ¡pero ese tema lo trataremos en la siguiente y última parte 🙂
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!









Muchas gracias por tu articulo, me ha sido de gran ayuda, la duda que tengo es: esa casilla de verificación que aceptan se queda registrado en algún lugar? Para tener la prueba de su autorización expresa?
Muchas gracias de antemano
Buenas Paula! La casilla de verificación no queda registrada como tal. Lo importante (que sí que lo registra MailPoet), es la verificación del doble Opt-in, que es el correo que te envía el sitio web para que confirmes tu suscripción.
MailPoet guarda información de si el usuario ha pulsado en este enlace, pudiendo diferenciar entre las suscripciones «a mano» (las que no se pueden hacer ya que no pides el consentimiento del usuario) y una suscripción legal con su doble confirmación.
Esta información puedes encontrarla en Herramientas > Exportar datos personales, aunque gracias a tu comentario creo que escribiré un pequeño artículo hablando de estos tips (por lo que te recomiendo que estés suscrita a nuestra newsletter 😉 ).
Gracias por comentar!
Muchas gracias por tu ayuda.
Tengo un problemilla.
He añadido un checkbox a mi formulario y no consigo añadir el texto «He leído y acepto la política de privacidad» y que clicando en «política de privacidad» vaya a la página dónde la tengo.
¿Cómo lo tengo que hacer?
Si lo meto en la ventanita al lado del cuadradito que hay que activar no me lo hace. ¿Hay que meterlo en el nombre del campo?
O sea, quiero hacerlo como aquí en tu formulario.
Gracias
Hola Mariano!
No sé por qué, pero MailPoet no deja poner un enlace en ese texto de manera predeterminada. Lo correcto sería poner <a href=»example.org/politica-de-privacidad»>política de privacidad</a> y que ese texto se quedase como un enlace, pero directamente te imprime el código HTML.
Entonces, para añadir el enlace tienes 2 opciones:
1º- Añadir un enlace debajo con el elemento «Texto personalizado o HTML» En el que pongas «Visitar la política de privacidad» o algo similar.
2º- Como segunda opción y algo un pelín más chapucera pero con un resultado visiblemente mejor, sería:
– Crear el checkbox con el texto deseado (pero sin enlace).
– Añadirlo al formulario y visitar la página donde está el formulario.
– Copiar el HTML del label, el checkbox y el texto correspondiente a esa casilla de verificación.
– Volver a formularios y quitar el checkbox del formulario (pero no borrarlo de la sección de campos).
– Pegar el texto html en un campo del tipo «Texto personalizado o HTML», y añadir además el enlace que desees a mano.
El segundo proceso es un tanto engorroso, y me gustaría comentárselo a los desarrolladores, ya que por este pequeño detallito, MailPoet 3 no es un plugin perfecto.
De todas formas, pronto empezaremos a subir tips como este y muchas cosas más a nuestro canal de YouTube, por lo que te recomiendo que estes al tanto (Canal de YouTube de mowomo) .
Un saludo y espero haberte ayudado!
Hola buenos días, puedes enlazarlo a tu política de privacidad, poniendo delante #.
Buenos días,
Hemos hecho una actualización de los plugins de nuestro wordpress y ha desaparecido MailPoet. En su lugar, se ha instalado la versión 3 (MailPoet 3), sin ninguna configuración. Es decir, no tengo ni los boletines que hemos enviado y, los más importante y grave, ha desaparecido la lista de los suscriptores.
¿Cómo podría recuperlos? Existe alguna carpeta en el servidor o algo así donde se almacenen? Por más vueltas que le doy, no logro encontrar la solución.
Ahora mismo tenemos instalado el MailPoet2 (la 1 no existe y la 3 no nos deja instalarla por no sé qué motivos del PHP). Y existe la posibilidad de exportar la lista de suscriptores. Pero es que no la encuentro en el servidor… ¿me podéis ayudar, por favor?
Muchísimas gracias!
Hola Guadalupe,
¿Lo que te ha pasado puede deberse a que MailPoet estuviera descontinuando oficialmente su plugin de MailPoet antiguo?
La verdad es que no sé de dónde se puede encontrar esa información en el servidor, pero supongo que podrías recuperarlo si le pides a tu proveedor de hosting que te restaure un backup de un día en el que tu sitio aún tuviera instalado el MailPoet 2, exportar las listas, y luego revertir el cambio.
De todas maneras, lo mejor será que preguntes en el soporte oficial a ver si se les ocurre otra solución: https://www.mailpoet.com/support/
Un saludo!
Crack! Estoy intentando colocar el formulario en la web pero no me queda claro o no sale, que debo hacer para que se vea? Como se inserta?
¡Hola! Tienes varias formas de añadir uno formulario a tu web.
1. Bloque de Gutenberg
Cuando estés escribiendo en WordPress, en vez de un párrafo, encabezado o imagen puedes utilizar un bloque llamado «Formulario de MailPoet». Si lo insertas, te dejará elegir el formulario que quieres mostrar en ese artículo.
2. Opciones automáticas de MailPoet
MailPoet te deja añadir el formulario de forma automática en 3 posiciones diferentes: Debajo de las páginas, como barra fija en la parte superior de tu web, como popup o como ventana desplegable. Para elegir una de estas opciones, cuando estés editando un formulario, verás en la barra lateral una opción que pone «Posición del formulario». Simplemente con que elijas tu favorita y guardes, ya estaría funcionando 🙂
3. Añadirlo en otra localización de tu web
Si quieres añadir el formulario en, por ejemplo, una sidebar, puedes hacerlo de 2 formas. O utilizas el widget de formulario de MailPoet (En Apariencia > Widgets buscas una cajita que tenga el nombre de MailPoet y la arrastras donde la necesites) o utilizas un shortcode, esos códigos que son algo así como [mailpoet_form id=»tuformulario»]. Este tipo de código podrás encontrarlos en la misma sección que las opciones del punto anterior, pero esta se llama «Otros» y está un poco más escondida.
Espero haberte ayudado!