Cómo hacer tu primer plugin para WordPress

Esta entrada la dedico a todas aquellas personas que, por cualquier motivo, usan el tema instalado en su WordPress para modificar las funcionalidades de su página web. No está mal, evidentemente, pero los temas de tu WordPress no se encargan de modificar las funcionalidades de tu web, sino de cambiar su aspecto.
Hoy vas a aprender a hacer un plugin de manera sencilla y, por supuesto, funcional ????.
Contenido
¿Qué es un plugin?
Un plugin no es más que un conjunto de archivos dentro de tu WordPress, localizados dentro de una carpeta en el directorio wp-content/plugins/. Estos archivos no están orientados a modificar el aspecto de tu web, sino a mejorar los aspectos funcionales de la misma.
Hay muchas clases de plugins, pero generalmente podemos encontrarnos los siguientes tipos:
- Seguridad.
- Modificación de contenido.
- SEO.
- Gestión de copias de seguridad.
- Modificación de diseño.
- Redes sociales.
No voy a entrar ahora a explicar estos tipos de plugins o muchos otros, ya que alargaría mucho esta entrada y, realmente, no estamos aquí por ello. Pero, en un futuro próximo haré una entrada ahondando en detalle sobre los diferentes tipos de plugins.

Pasos para crear un plugin
Nosotros hoy vamos a programar un plugin sencillo pero a la vez muy interesante. Además, modificaremos tanto apartados del administrador como de la parte pública de la página web. ¡A programar ????!
Para empezar, nos iremos a nuestro escritorio. Allí, crearemos una carpeta con el nombre que queramos darle al plugin. Yo la llamaré «Mi primer plugin». Dentro, crearemos un archivo de texto llamado «mi_primer_plugin.php». El lenguaje de programación que usaremos para programar el plugin será PHP, de ahí que la extensión del archivo sea «.php».
Abriremos el archivo con nuestro editor de código favorito, o en su defecto, con nuestro bloc de notas. Dentro del archivo pegaremos el código que voy a dejar aquí:
<?php
/**
* Plugin Name: Mi primer plugin
* Description: Descripción de mi primer plugin
* Version: 1.0.0
* Author: mowomo
* Author URI: mowomo.com
* License: GNU GPL 3
* Text Domain: mp
* Domain Path: /languages
*/
// Expulsa a usuarios que intenten entrar directamente a este archivo
if ( ! defined('ABSPATH')) {
exit;
}Vayamos por partes. En la primera línea tenemos el «<?php», que le indica al ordenador que lea el archivo que es código PHP.
Luego, tenemos unas cuantas de líneas entre lo que se llaman «comentarios». Dentro definimos las propiedades del plugin, tales como su nombre, descripción, versión, autor, página web del autor y la licencia. Las dos últimas propiedades sirven, respectivamente, para preparar la traducción del plugin. Deberemos crear dentro del plugin una carpeta llamada «languages» que dejaremos vacía.
La última sección del código, justo debajo del comentario, impide que entre un usuario directamente a ese archivo.
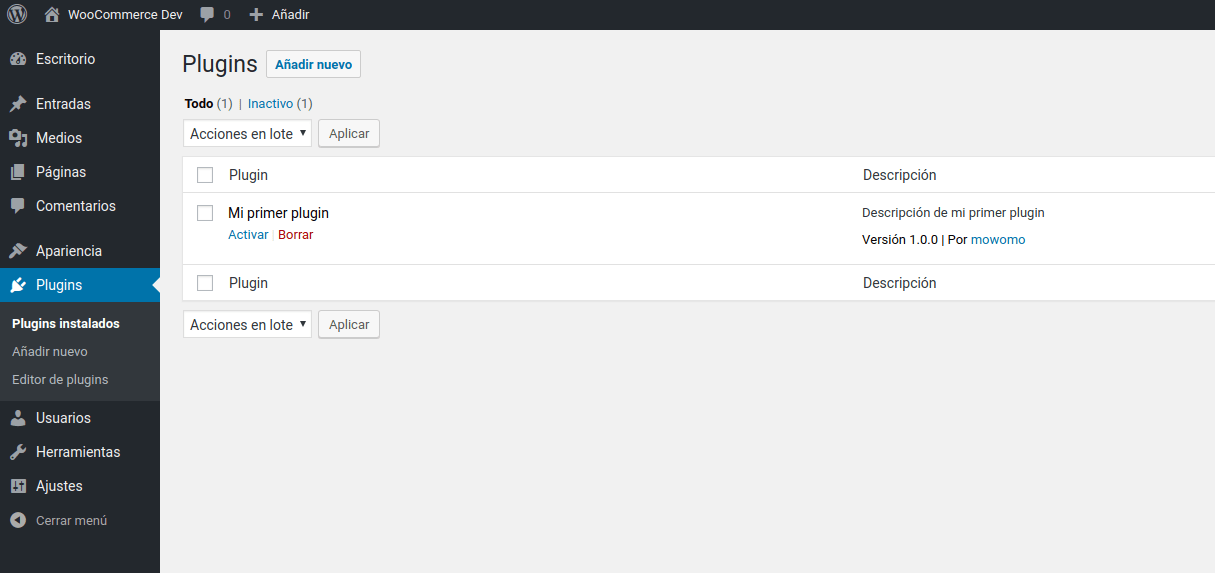
Para poder usar ya el plugin, simplemente tendremos que comprimir el archivo en formato zip y luego subirlo a nuestro WordPress desde la opción de «subir plugin« de la página de «añadir plugins». Actualmente el plugin no hará nada, pero sin embargo podremos ver ya nuestro plugin instalado en el administrador de plugins de nuestro sitio. ¿A que no ha sido tan complicado ?????

Modificar el título de una entrada
Empecemos a implementar nuevas funcionalidades en nuestro WordPress. Vamos a hacer algo muy sencillo, que es añadirle al título de las nuevas entradas que hagamos la palabra «Actualidad:» justo delante. Para ello, nos iremos a nuestro archivo PHP y añadiremos lo siguiente:
// Añadir "Actualidad:" delante del título de las entradas actuales
add_filter('the_title', 'mp_the_filter', 10, 2);
function mp_the_filter($title, $id)
{
if (get_the_time( 'Yd', $id ) === current_time( 'Yd' )) {
$title = __('Actualidad: ', 'mp') . $title;
};
return $title;
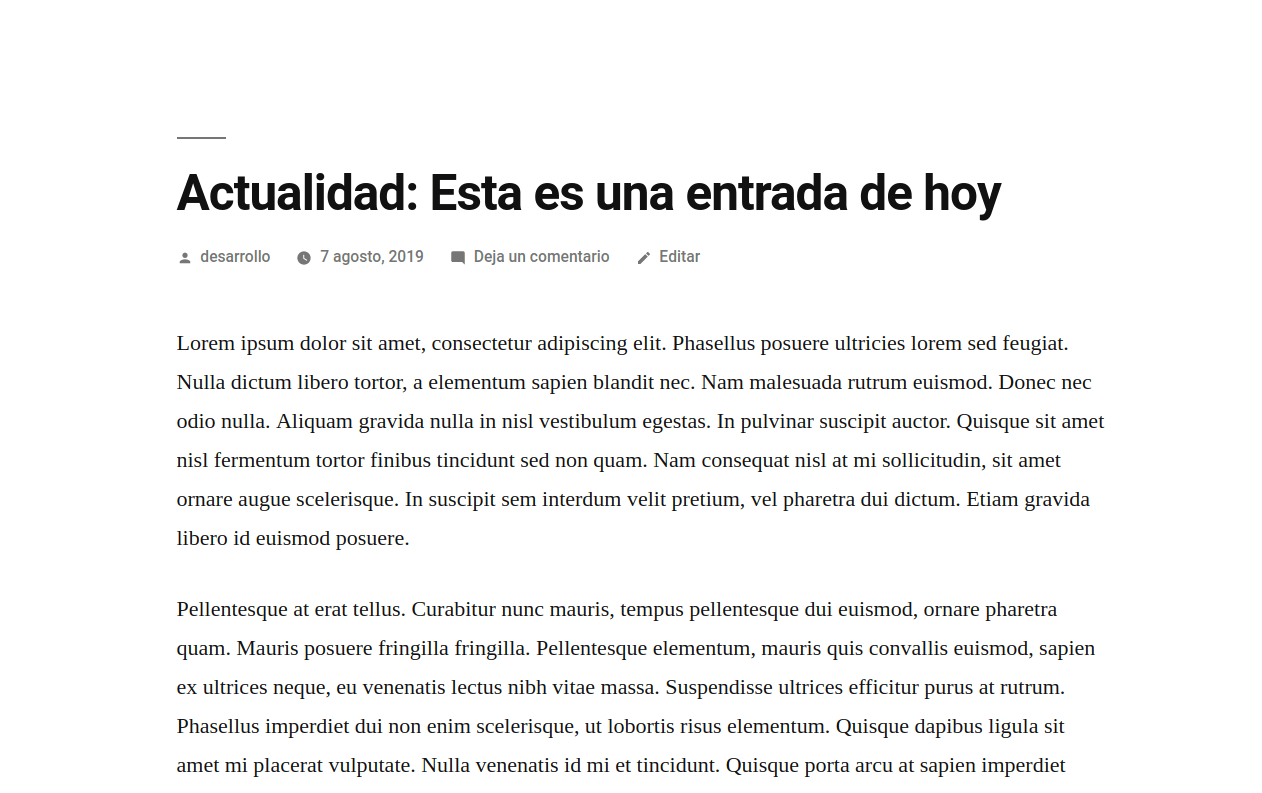
}Añadiendo este código, conseguiremos que todas las entradas que se vean en el mismo día de su publicación muestren delante el texto anteriormente dicho. Podemos ver los resultados justo aquí:

Bueno, acabamos de añadir la primera funcionalidad de nuestra vida a un plugin, ya nos podemos acostar tranquilos hoy sabiendo algo nuevo ????.

Mostrar una alerta en el administrador de WordPress
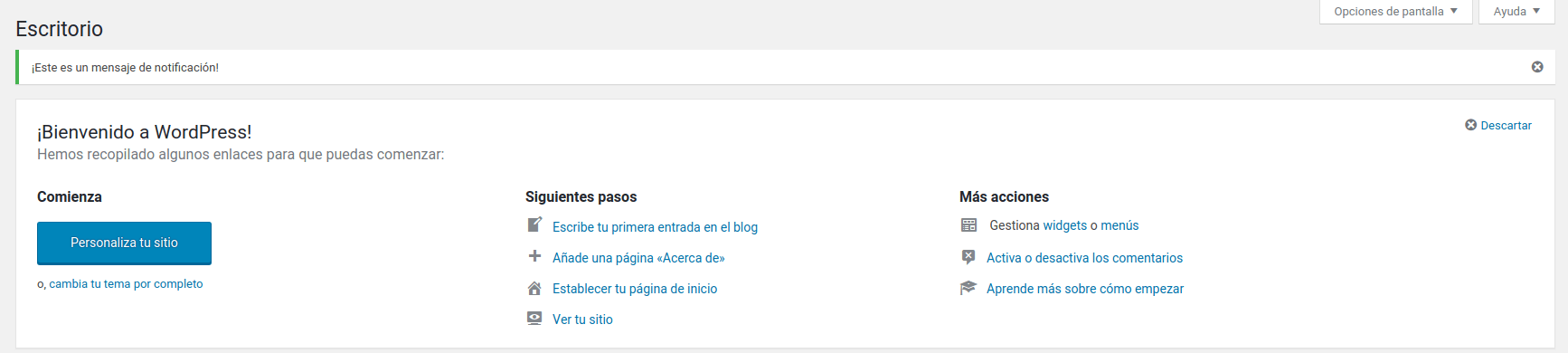
Terminaremos añadiendo una funcionalidad al administrador de WordPress. Vamos a programar un mensaje de notificación que aparecerá arriba del escritorio de nuestro sitio, mostrando el texto que queramos. Además, este texto sólo aparecerá una única vez, ya que cuando un usuario lo vea, se le guardará un dato que impedirá que se le vuelva a mostrar de nuevo.
Vayamos de nuevo a nuestro código PHP, y pegamos el código que dejo aquí abajo:
// Mostrar un mensaje de notificación en el administrador de WordPress sólo una vez por usuario
function mp_admin_notices()
{
if (get_user_meta(get_current_user_id(), 'mp_mensaje_visto', true) == '') {
update_user_meta(get_current_user_id(), 'mp_mensaje_visto', '1');
?>
<div class="notice notice-success is-dismissible">
<p><?php _e('¡Este es un mensaje de notificación!', 'mp'); ?></p>
</div>
<?php
}
}
add_action('admin_notices', 'mp_admin_notices');Con este código lo que haremos es comprobar si el usuario que carga el administrador de WordPress ha visto o no el mensaje de notificación. Si no lo ha visto anteriormente, lo verá y se le guardará un dato llamado «mp_mensaje_visto» con valor 1 indicando que ya ha visto el mensaje. Haciendo esto, conseguiremos que a la siguiente vez que vea el administrador, ya no vea el mensaje. Toda una explicación sobre programación en WordPress ????.
Para saber si el usuario tiene el dato o no, nos ayudaremos de la función de WordPress get_user_meta y para actualizar el dato usaremos la función update_user_meta. Ambas son funciones muy típicas en los plugins que nos ayuda a los programadores, a saber qué cosas han hecho o no los usuarios del sitio web, para mostrar o no cierta información, entre otras posibilidades.
Acabaremos viendo este mensaje de notificación en nuestro panel de administración:

En resumen
Hoy hemos aprendido a añadir funcionalidades en un plugin en vez de en el archivo functions.php de nuestro tema. Aparte, sabemos lo que es un plugin y algunos de los tipos que hay. Para colmo, hemos añadido nuevas características a nuestro sitio tanto en la parte pública de la web como en el administrador. Hoy nos podemos acostar tranquilos.
Dejo igualmente todo el código final para poder revisarlo:
<?php
/**
* Plugin Name: Mi primer plugin
* Description: Descripción de mi primer plugin
* Version: 1.0.0
* Author: mowomo
* Author URI: mowomo.com
* License: GNU GPL 3
* Text Domain: mp
* Domain Path: /languages
*/
// Expulsa a usuarios que intenten entrar directamente a este archivo
if ( ! defined('ABSPATH')) {
exit;
}
// Añadir "Actualidad:" delante del título de las entradas actuales
add_filter('the_title', 'mp_the_filter', 10, 2);
function mp_the_filter($title, $id)
{
if (get_the_time( 'Yd', $id ) === current_time( 'Yd' )) {
$title = __('Actualidad: ', 'mp') . $title;
};
return $title;
}
// Mostrar un mensaje de notificación en el administrador de WordPress sólo una vez por usuario
function mp_admin_notices()
{
if (get_user_meta(get_current_user_id(), 'mp_mensaje_visto', true) == '0') {
update_user_meta(get_current_user_id(), 'mp_mensaje_visto', '1');
?>
<div class="notice notice-success is-dismissible">
<p><?php _e('¡Este es un mensaje de notificación!', 'mp'); ?></p>
</div>
<?php
}
}
add_action('admin_notices', 'mp_admin_notices');Si os montáis un buen plugin, siempre podéis luego añadirlo al repositorio de WordPress, cosa que podéis aprender en este enlace.
Espero que hayáis aprendido con lo escrito en esta entrada y que os pueda servir de ayuda en vuestros proyectos. Si no habéis entendido algo, escribid en los comentarios para que os pueda responder y ayudar, no os cortéis. ¡Hasta otra!
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!








