Cómo añadir navegación a tus aplicaciones web con React

Hola lectores de mowomo. Hoy os enseñaré a cómo incluir un sistema de navegación sencillo dentro de vuestra aplicación con React. Para ello, usaremos React Router, una librería que sirve para hacer exactamente esto de manera sencilla y eficiente.
Cómo empezar un proyecto con React
Lo primero que haremos será crear un espacio de trabajo con el que empezar a desarrollar con React. Para ello, usaremos npm, un instalador de paquetes que se descarga junto a nodejs desde aquí.
Contando con esto instalado en nuestro sistema, ejecutamos la siguiente lista de comandos en una terminal. Esta la abrimos en el directorio donde queramos iniciar el proyecto:
npm install -g create-react-app
create-react-app mi-aplicacion
cd mi-aplicacion
npm installExplico paso a paso lo que hace cada comando:
- Primer comando: Instala globalmente en nuestro sistema la herramienta que nos permitirá crear espacios de trabajo para React.
- Segundo comando: Hace que la herramienta create-react-app cree nuestro proyecto con el nombre que le hayamos indicado.
- Tercer comando: Nos movemos dentro del directorio del proyecto.
- Cuarto comando: instala todas las dependencias del proyecto necesarias para que podamos desarrollar correctamente nuestro aplicación.
Con esto ya tendremos nuestro espacio de trabajo listo para empezar a programar nuestra aplicación con React.
Implementación de React Router
Ahora viene lo divertido, usar la librería de React Router. Podremos encontrar más información acerca de la misma desde su página oficial. Usar esta librería es muy sencillo, pero primero tendremos que instalarla. Para ello, abrimos una terminal dentro del proyecto y ejecutamos el siguiente comando:
npm install react-router-domCon esto último, ahora sí, podremos usar la librería dentro de nuestro proyecto. Abriremos en un editor de código el archivo src/App.js situado dentro del proyecto. Dentro de este archivo, sustituiremos todo el código por este de aquí:
// Dependencias generales
import React from "react";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
// Páginas internas
function Login() {
return <h2>Login</h2>;
}
function About() {
return <h2>About</h2>;
}
function Users() {
return <h2>Users</h2>;
}
// Función del router
function AppRouter() {
return (
<Router>
<div className={"site-content"}>
// Menú de navegación
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about/">About</Link>
</li>
<li>
<Link to="/users/">Users</Link>
</li>
</ul>
</nav>
// Anclado de rutas al contenido
<Route path="/" exact component={Login} />
<Route path="/about/" component={About} />
<Route path="/users/" component={Users} />
</div>
</Router>
);
}
export default AppRouter;Explico paso a paso lo que hace este código:
- Dependencias generales: Todas las dependencias que usa el código de este archivo para que funcione.
- Páginas internas: Aquí situaremos el contenido de cada página que que tendremos en la aplicación.
- Función del router: Esta función creará las rutas de las páginas que queremos que haya en la aplicación.
- Menú de navegación: Es un menú básico que mostrará los enlaces para que podamos navegar por nuestro contenido.
- Anclado de rutas al contenido: Son las conexiones al contenido que le damos a cada página.
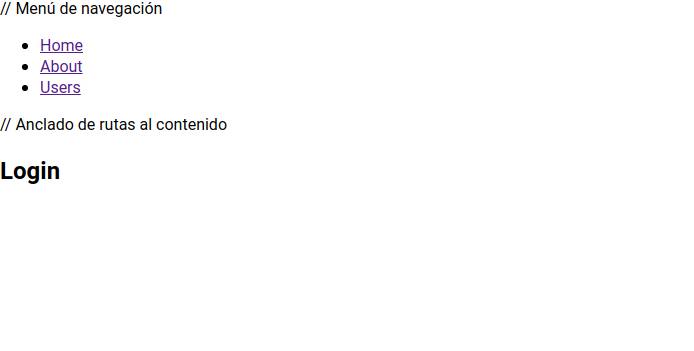
Con esto ya tendríamos una visión de una página como esta (usando el comando npm start en una terminal dentro del proyecto):

Bueno, ya tendríamos listo un proyecto con navegación incluida listo para seguir desarrollando. Espero que os haya gustado y ya sabéis, comentad lo que os ha parecido en los comentarios.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!








