Aprende Gutenberg 3 – Bloques comunes

En el artículo anterior de Aprende Gutenberg vimos un resumen de todos los bloques que incluye Gutenberg actualmente. A partir de ahora en el curso de Gutenberg trataremos los tipos de bloques de forma independiente.
En este capítulo no centraremos exclusivamente en los «bloques comunes» de Gutenberg. Centrándonos en todo lo que nos ofrecen esta lista de bloques.
Contenido
- 1 ¿Qué bloques forman parte de los bloques comunes?
- 1.1 Bloque de Gutenberg: Párrafo
- 1.2 Bloque de Gutenberg: Encabezado
- 1.3 Bloque de Gutenberg: Lista
- 1.4 Bloque de Gutenberg: Imagen
- 1.5 Bloque de Gutenberg: Cita
- 1.6 Bloque de Gutenberg: Imagen de fondo
- 1.7 Bloque de Gutenberg: Galería
- 1.8 Bloque de Gutenberg: Audio
- 1.9 Bloque de Gutenberg: Archivo
- 1.10 Bloque de Gutenberg: Video
¿Qué bloques forman parte de los bloques comunes?
En los bloques comunes encontramos los siguientes bloques de Gutenberg:
- Párrafo
- Encabezado
- Lista
- Imagen
- Cita
- Imagen de fondo
- Galería
- Audio
- Archivo
- Video
Bloque de Gutenberg: Párrafo
El bloque de Gutenberg párrafo es el bloque que utilizaremos más en Gutenberg ya que nos sirve para escribir párrafos distintos. Cada vez que pulsamos un «Intro» para hacer un salto de linea Gutenberg de base nos crea un nuevo bloque de tipo párrafo. Si pulsamos [shift + intro] crearemos un salto de linea sin crear un nuevo bloque.
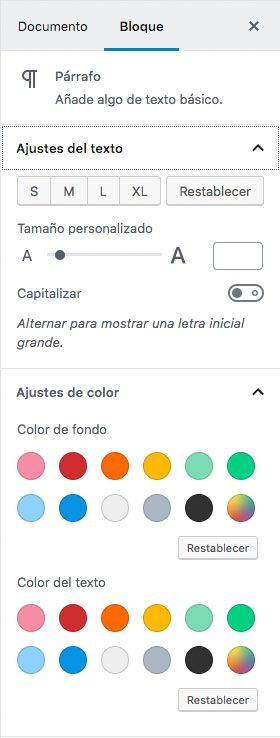
En los ajustes del bloque párrafo encontramos dos secciones bien diferenciadas: Ajustes del texto y Ajustes de color.

En Ajustes de texto vemos los primero los botones «S«, «M«, «L«, «XL» y «Restableces» con los que fácilmente controlaremos los tamaños de las fuentes de ese párrafo. Con restablecer deseleccionaremos el botón que este pulsado en ese momento.
Tambien podremos seleccionar el tamaño con un slider con el que controlaremos de manera rápida el tamaño pudiendo así personalizarlo con el tamaño que deseemos.
Por ultimo en ajustes de texto podremos «Capitalizar» el párrafo transformando la primera letra del párrafo de su tamaño normal a uno mucho mas grande como ocurre en este párrafo. Esta opción solo tendremos que activarla o desactivarla no tendremos que preocuparnos por colocar el tamaño de esa letra en cuestión.
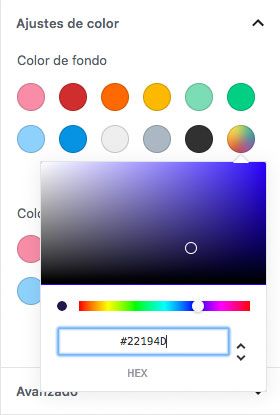
En Ajuste de color podremos seleccionar tanto el color de fondo como el color de la fuente teniendo un color picker en caso de que queramos un color en concreto.

Bloque de Gutenberg: Encabezado
El bloque de Gutenberg encabezado nos permite escribir los títulos que tendrá el artículo. Para el que no lo sepa en HTML los encabezados se generan como etiquetas H y encontramos desde la H1 hasta la H6.
Cuando creamos un nuevo encabezado de forma predeterminada nos crea un H2 debido a que la mayoría de los temas suelen colocar el título del artículo como H1 y solo podemos tener un único H1 por página/artículo.
Podremos crear tantos H2 como queramos pero no crearemos un H3 si antes no tenemos un H2 que sea su padre o un H4 si no hay antes un H3 (para algo nos lo enumeran).

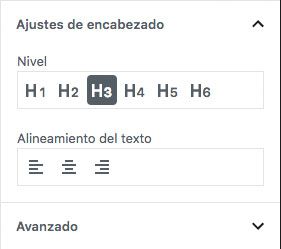
En los ajustes que encontramos en el bloque de encabezado podremos elegir que Hx queremos y su alineamiento.
Bloque de Gutenberg: Lista
Con el bloque de Gutenberg Lista podremos crear justamente lo que su nombre indica, listas. Este bloque no añade configuraciones adicionales como los explicados anteriormente, aparte de lo que veremos en el propio bloque.

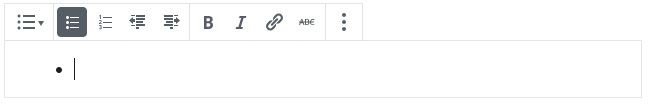
Los ajustes del bloque de lista nos permite transformar la lista de una lista ordenada a una desordenada (enumerada o con puntos) y editar la sangría de los elementos de la lista.
Bloque de Gutenberg: Imagen
Con este bloque podremos añadir imágenes a nuestros artículos. Estas imágenes las podremos subir desde nuestro ordenador o utilizar alguna que ya este en la biblioteca de medios.

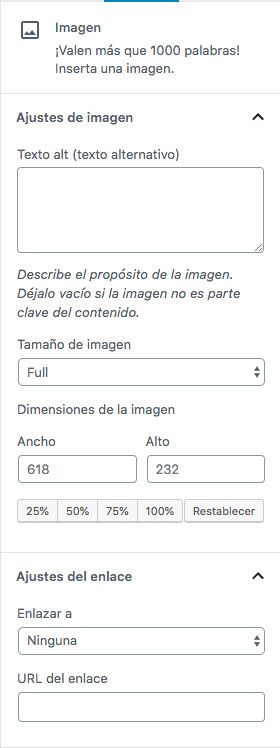
El bloque de imagen nos trae una amplia variedad de configuraciones con la cual podremos controlar cualquier detalle de la imagen que añadamos a nuestro artículos.
Lo primero que encontramos y un gran acierto es un área de texto para poder añadir el texto del alt o texto alternativo. Su función es describir el contenido de la imagen y comunicarselo a Google. Además en caso de que no cargara la imagen aparecería el texto alternativo.

En el selector de Tamaño de imagen podremos seleccionar entre los tamaños predeterminados como por ejemplo «Full» o «Thumbnail«.
Tambien podremos seleccionar las medidas exactas que queramos o en los botones podremos seleccionar si la queremos al 25%, al 50%, al 75% o al 100% del tamaño de la imagen.
En Ajustes del enlace podremos elegir entre enlazar un archivo multimedia, una página adjunta o una URL personalizada. En el siguiente enlace colocaremos la URL.
Bloque de Gutenberg: Cita
Cuando necesitemos citar a otro autor deberemos utilizar el bloque cita, es un bloque muy simple que no tiene ninguna configuración. En este bloque lo unico que tendremos que hacer es escribir el contenido y listo.
Bloque de Gutenberg: Imagen de fondo
Este bloque funciona de manera similar al de image, tendremos que subir una imagen desde nuestro equipo o utilizar una imagen de la biblioteca de medios.

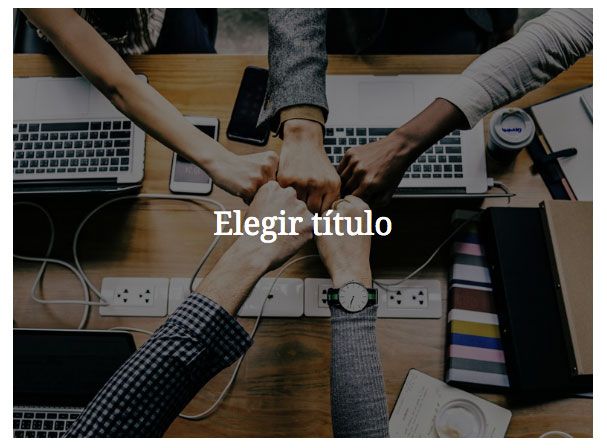
Una vez que hayamos escogido la foto este bloque cambiará se nos colocará la imagen de fondo y nos permitirá escribir texto sobre ella.

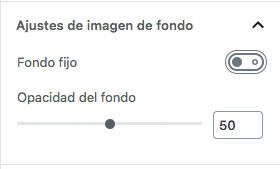
Una vez escogida la imagen se nos activará los ajustes del bloque donde nos permitirá fijar la image y modificar la opacidad del fondo.

Bloque de Gutenberg: Galería
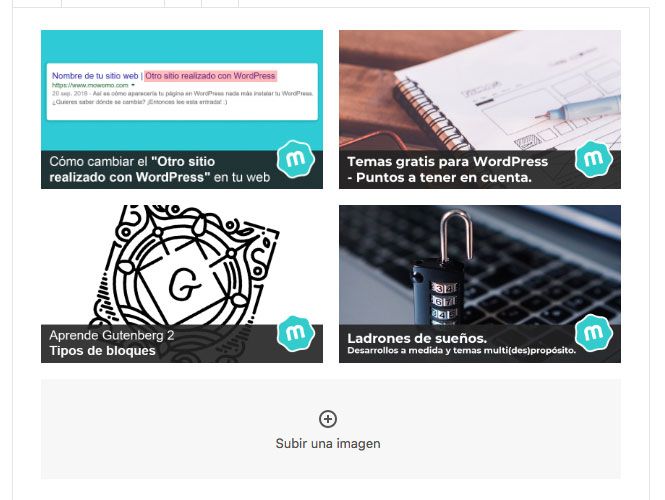
Con el bloque Galería como indica su nombre podremos crear galerías de forma muy fácil. Al principio este bloque será como el bloque de imagen podremos subir o añadir imágenes desde nuestro dispositivo. Podremos añadir tantas imágenes como queramos.

Cuanto tengamos las imágenes seleccionada podremos ver las configuraciones del bloque

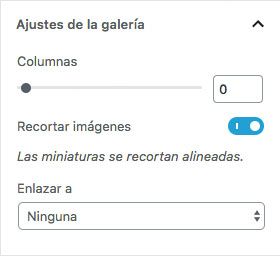
Podremos seleccionar el número de columnas teniendo como máximo el número de imágenes que contiene la galería. Podremos recortarlas o no dependiendo de nuestras preferencias. Por ultimo podremos enlazar las imágenes.
Bloque de Gutenberg: Audio
Con este bloque podremos añadir contenido de audio. Tendremos que subir el audio a nuestro repositorio. Una vez que hayamos añadido el audio se nos activarán las configuraciones del audio.

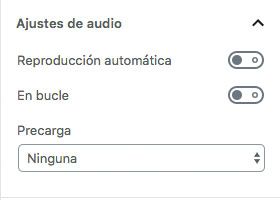
Este bloque nos permitirá elegir si queremos o no activar la reproducción automática, de forma predeterminada estará desactivado. Otra opción que tenemos para elegir es si queremos o no que el audio se reproduzca en bucle.

Además podremos elegir el tipo de precarga que queremos para el audio. Podremos elegir entre una precarga automática o por metadatos
Bloque de Gutenberg: Archivo
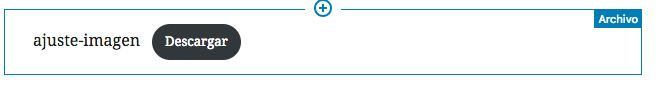
Con este bloque podremos añadir archivos para descargar como por ejemplo pdf.

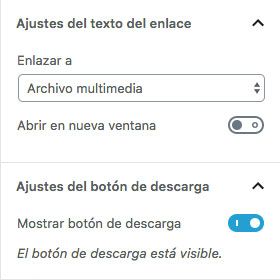
De forma predeterminada al añadir el archivo se nos añadirá al lado de su nombre un botón de descargar, esto podremos desactivarlo si lo queremos en los ajustes del bloque.

Tambien podemos elegir si enlazar a archivo multimedia o a una página de adjuntos. Por último podremos elegir si queremos que se abra en una nueva ventana o no, de forma predeterminada estará en que no se abra en nueva ventana.
Bloque de Gutenberg: Video
Con este bloque podremos añadir videos desde nuestra biblioteca de medios o subiéndolo desde nuestro dispositivo.

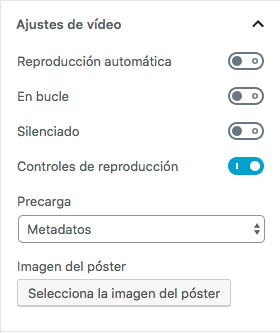
En este bloque encontramos los siguientes ajustes. Reproducción automática si queremos que el video se reproduzca una vez cargue la página, de forma predeterminada estará desactivado. Tambien podremos elegir si queremos que se reproduzca en bucle. Podremos seleccionar si queremos que esté silenciado y que se vean los controles de reproducción.
Podremos seleccionar el tipo de precarga al igual que en el bloque de audio y por último podremos seleccionar una imagen para que se coloque de miniatura de video.
Seguiré esta serie de artículos en Aprende Gutenberg 4 – Bloques Formato
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!








